

- #Html center text vertically in div how to
- #Html center text vertically in div code
- #Html center text vertically in div plus
We'll set the top property to 50%, and we'll add a transform on both the X and Y axes. To take care of both vertical and horizontal centering, we need to make a little tweak in the CSS. Next, select the inner div and set the position property to relative. In CSS, select the outer div and set the height, width and background-color to 180px, 300px and blue. For example, create a div element and wrap it with another div element in HTML.

#Html center text vertically in div code
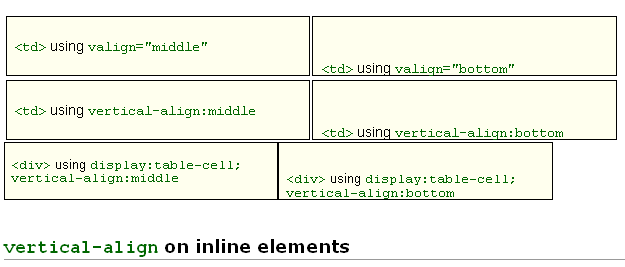
The above code has made the text and image centered vertically. We can vertically center a div using these two properties. With inline elements: baseline top middle bottom text-top text.
#Html center text vertically in div how to
How to center an image with CSS positioning To vertically center non-inline content (likeI'm a Camper, and I'm vertically centered Take a look at the snippets below to see some examples.
Suppose you have a div element with the height of 50px and you have placed some link inside the div that you want to align vertically center.Note: Using margin:auto will not work in IE8, unless a DOCTYPE is declared.
.#Html center text vertically in div plus
It will align the vertical the box’s vertical center with the baseline of the parent box plus half the x-height of the parent. Put the middle value of the CSS vertical-align property.
When set, you will be able to apply the top, right, bottom, and left properties to the element. Here we use the table-cell value of the display property, due to which the table will behave like HTMLThe CSS position property takes relative, absolute, fixed, and static (the default) as values. How to Center an Element with the CSS Position Property In this tutorial, I will introduce you to three different methods to correctly center a div, text, or image in CSS. You can just set text-align to center for an inline element, and margin: 0 auto would do it for a block-level element.īut issues arise on multiple fronts if you're trying to combine both vertical and horizontal alignments. For example, if you want to vertically center a container. For example, if you're trying to align something horizontally OR vertically, it's not that difficult. The process is the same for when you want to center a single element that contains multiple elements. Why is Centering CSS Elements So Hard?ĬSS can be tricky to work with. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging.


 0 kommentar(er)
0 kommentar(er)
